Redesign do Website do Museu Nacional de Arte Antiga (MNAA)

Com base nos dados recolhidos de fontes como SimilarWeb e TripAdvisor, identificámos características importantes do público-alvo:
A maioria dos utilizadores do site são mulheres.
61% acedem através de dispositivos móveis, o que sublinha a necessidade de um design responsivo.
Apenas 7,1% dos acessos são redirecionados para uma página de compra de bilhetes externa ao site, o que indica uma baixa taxa de conversão e a necessidade de melhorar o processo de compra.

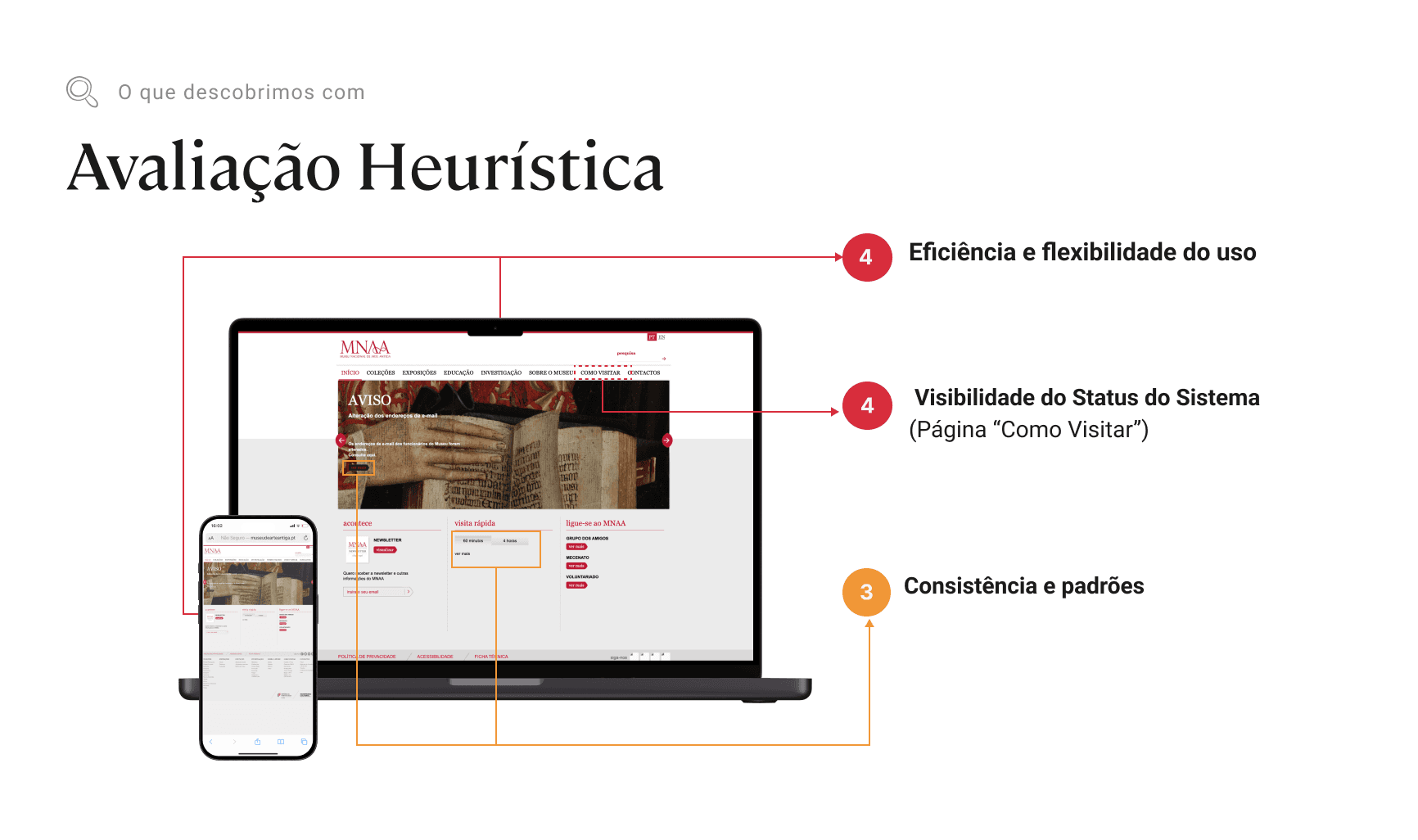
Durante a avaliação do site atual, identificámos várias questões que comprometem a sua eficiência e a flexibilidade do uso, classificadas em termos de gravidade (0 a 4):
A falta de responsividade na versão mobile (Gravidade 4) compromete seriamente a experiência de 61% dos utilizadores.
A navegação excessiva e mal estruturada na página “Como Visitar” (Gravidade 4) dificulta o acesso rápido a informações importantes.
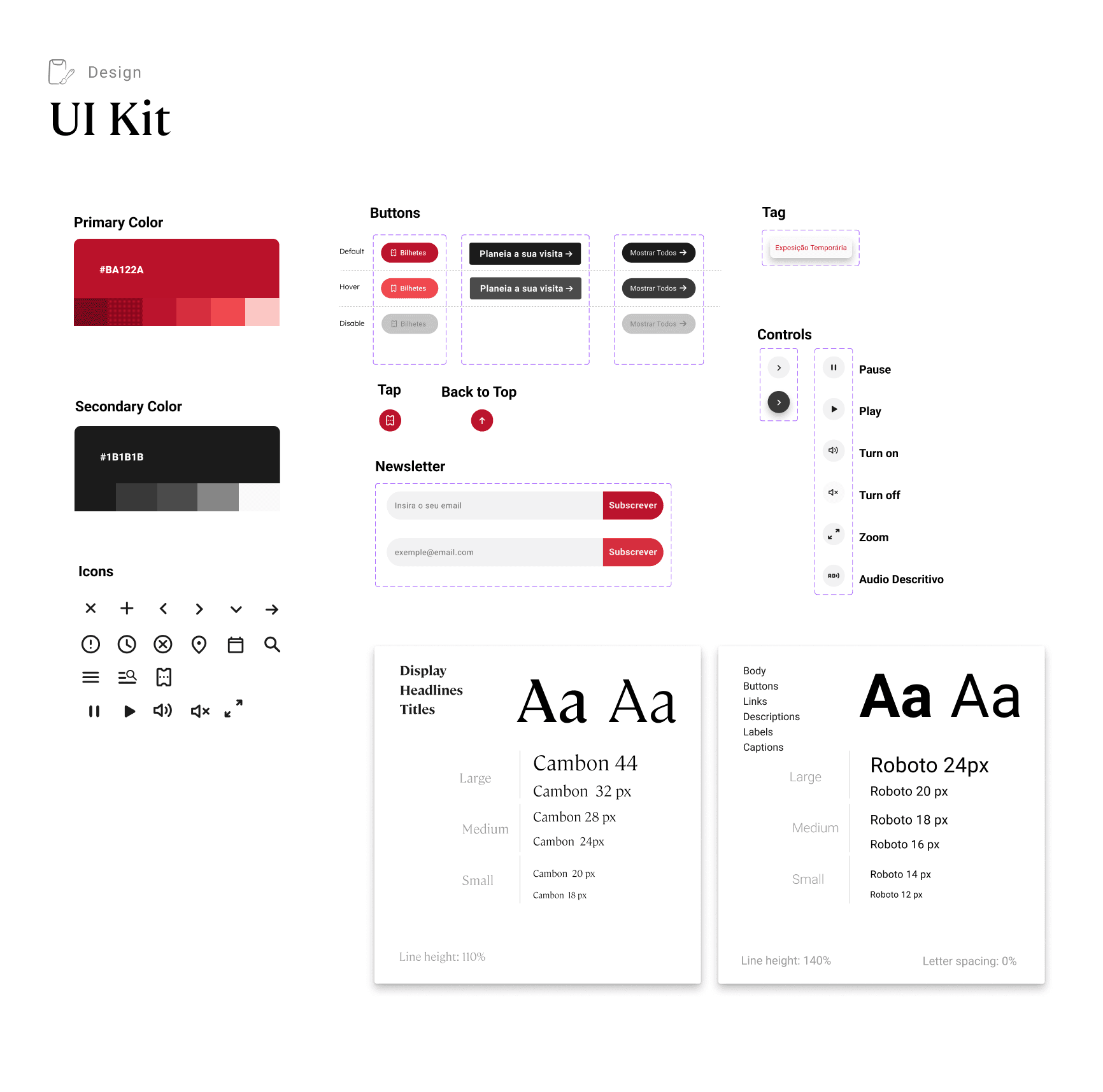
Os botões inconsistentes e com baixo contraste (Gravidade 3) violam padrões de acessibilidade, prejudicando a usabilidade geral do site.
Estas questões sublinham a necessidade urgente de melhorias para otimizar a experiência do utilizador.

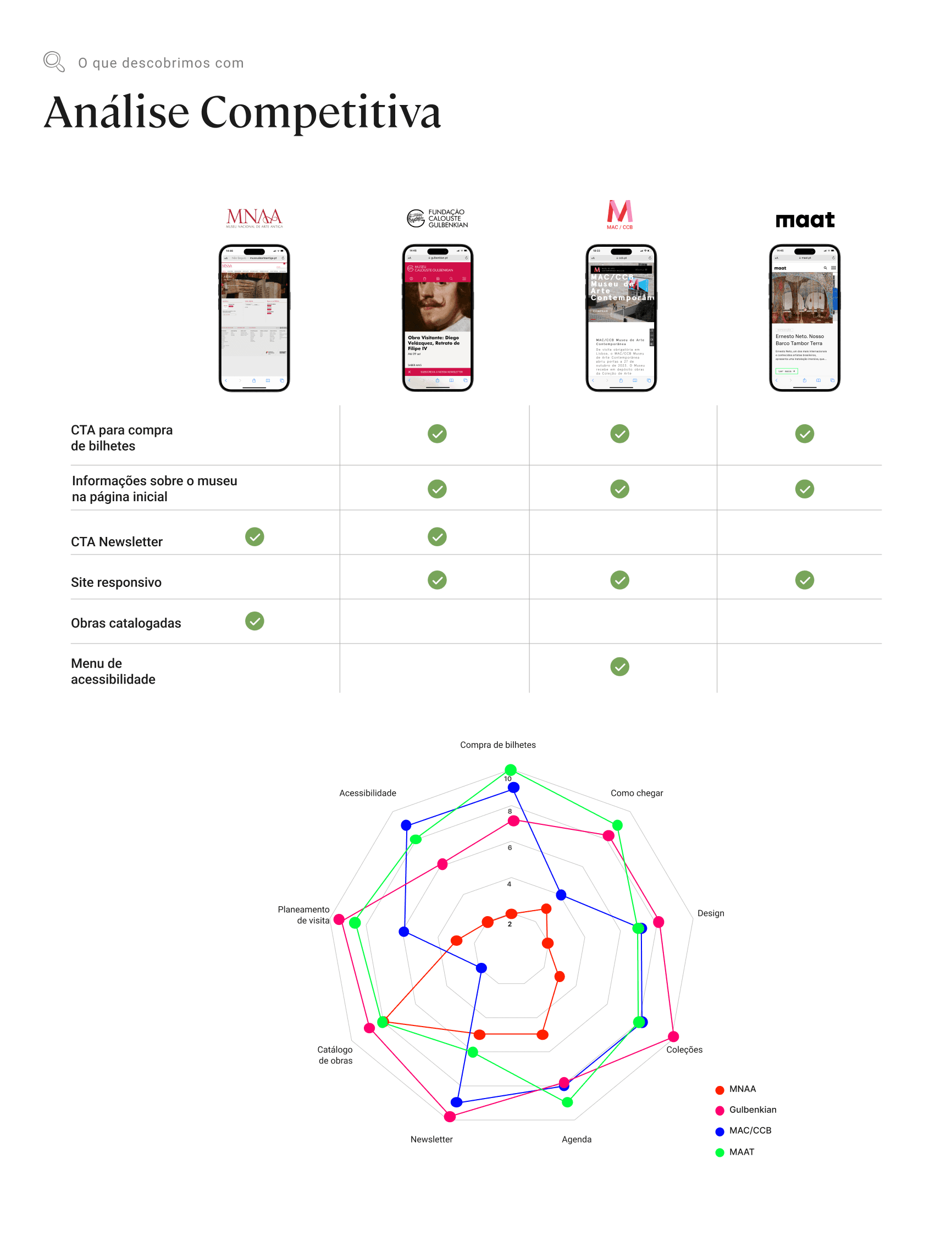
A análise competitiva revelou práticas exemplares a serem incorporadas no redesign do site do MNAA:
Uma call to action para compra de bilhetes na homepage (MAAT), para melhorar a taxa de conversão;
Arquitetar a página de "Planear a sua Visita" de forma clara e acessível, incluindo funcionalidades como a opção de descarregar uma aplicação com audioguia (Gulbenkian)
Adotar um menu de acessibilidade robusto, com opções de dark mode e ajuste de tamanho das letras,para tornar o site mais inclusivo e melhorar a experiência de navegação para todos os utilizadores ( MAC/CCB)

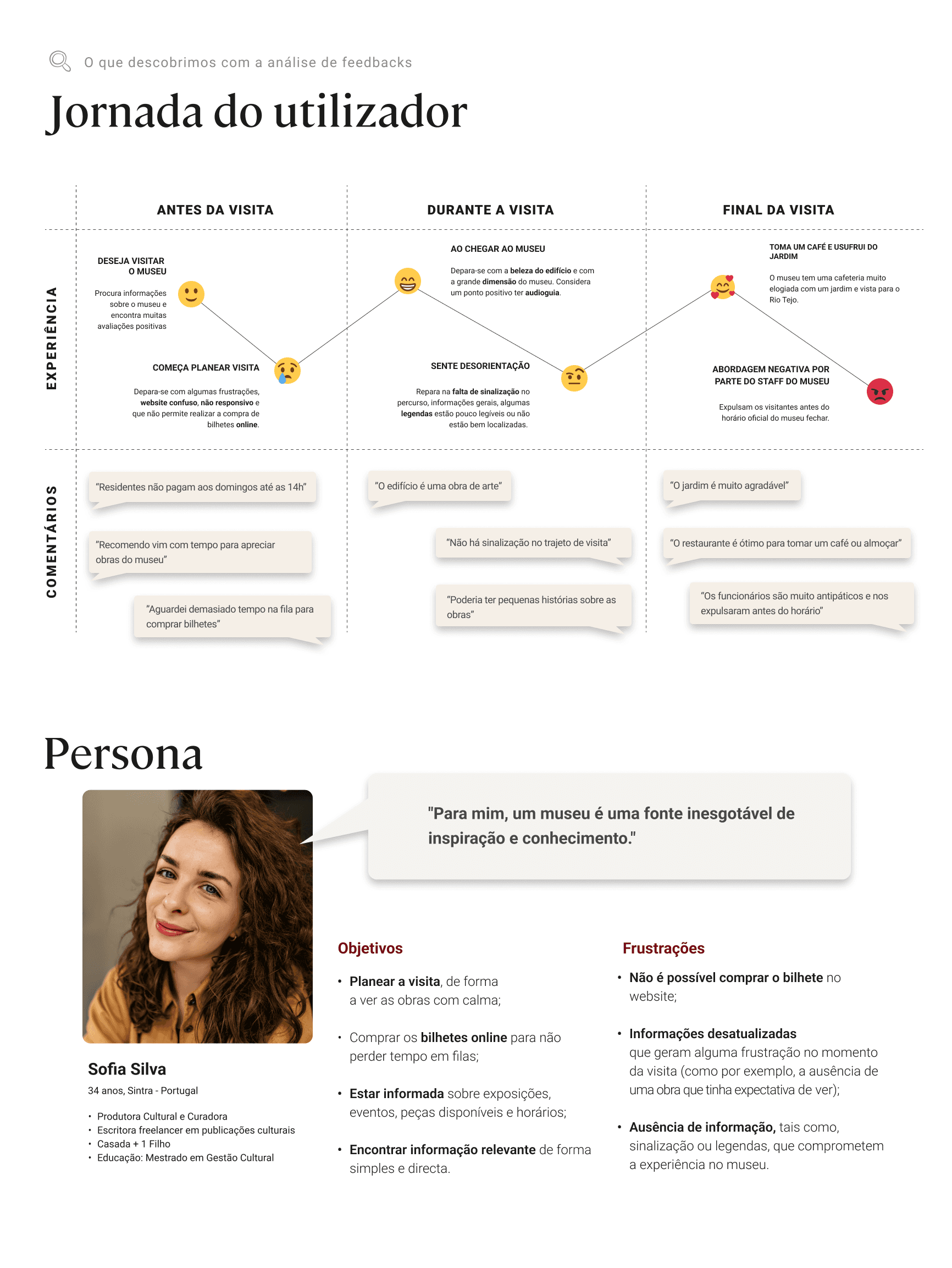
Após a análise competitiva, recolhemos feedback de várias fontes, incluindo Facebook, Google e TripAdvisor. Analisámos mais de 50 comentários, que agrupámos em três temas principais: Conteúdo do Site, Condições e Hospitalidade do Museu, e Experiência do Site. Este feedback foi essencial para mapear a jornada do utilizador e criar uma persona representativa, além de ajudar a definir o nosso Problem Statement.


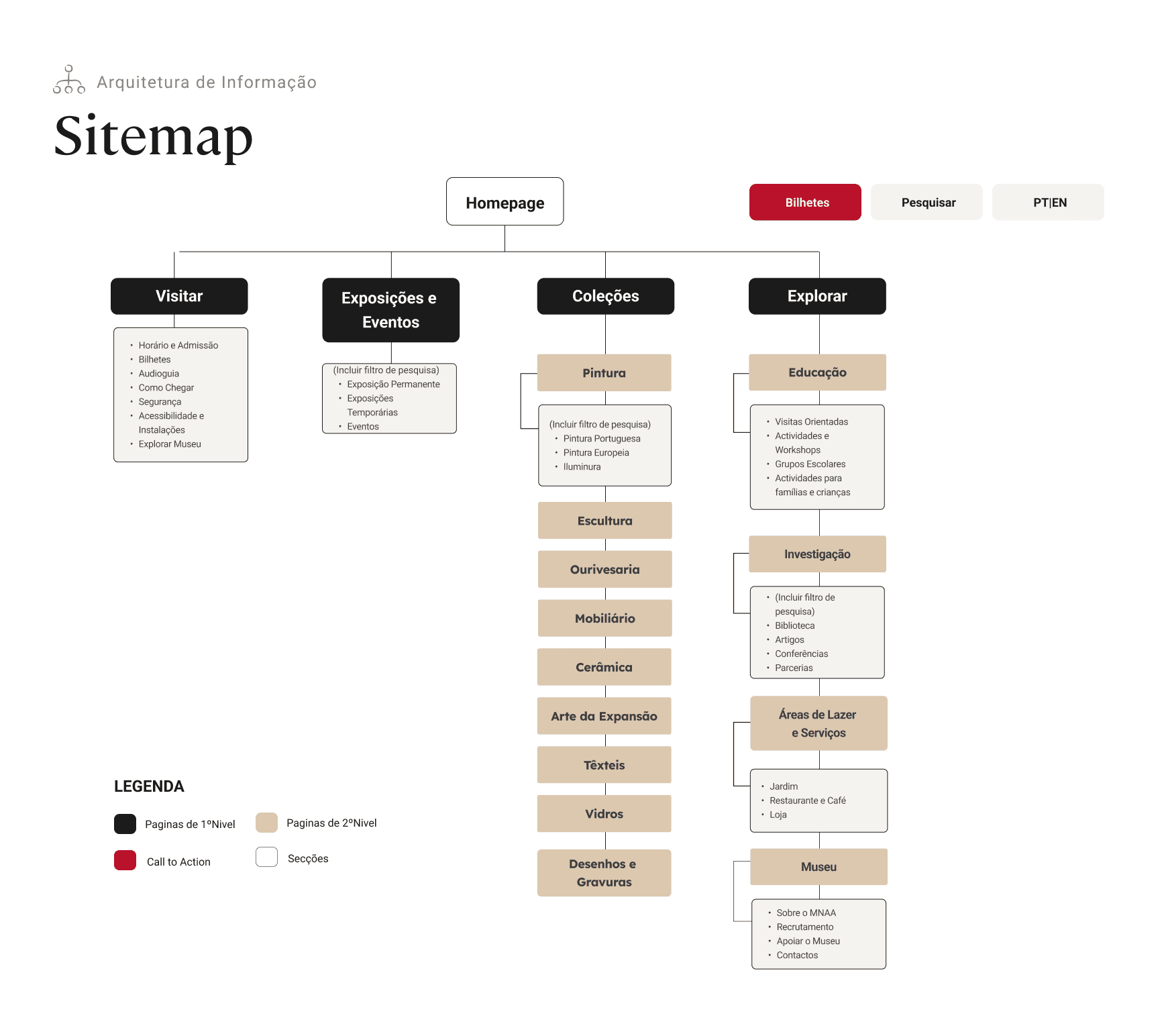
Com base nos insights obtidos, desenvolvemos uma nova arquitetura de informação para o site, centrada em resolver os problemas de navegação dos utilizadores. A estrutura foi organizada em quatro páginas principais: "Como Visitar", "Exposições e Eventos", "Coleções" e "Explorar" (agrupando outras atividades e espaços do museu), proporcionando uma pesquisa mais intuitiva e eficiente.

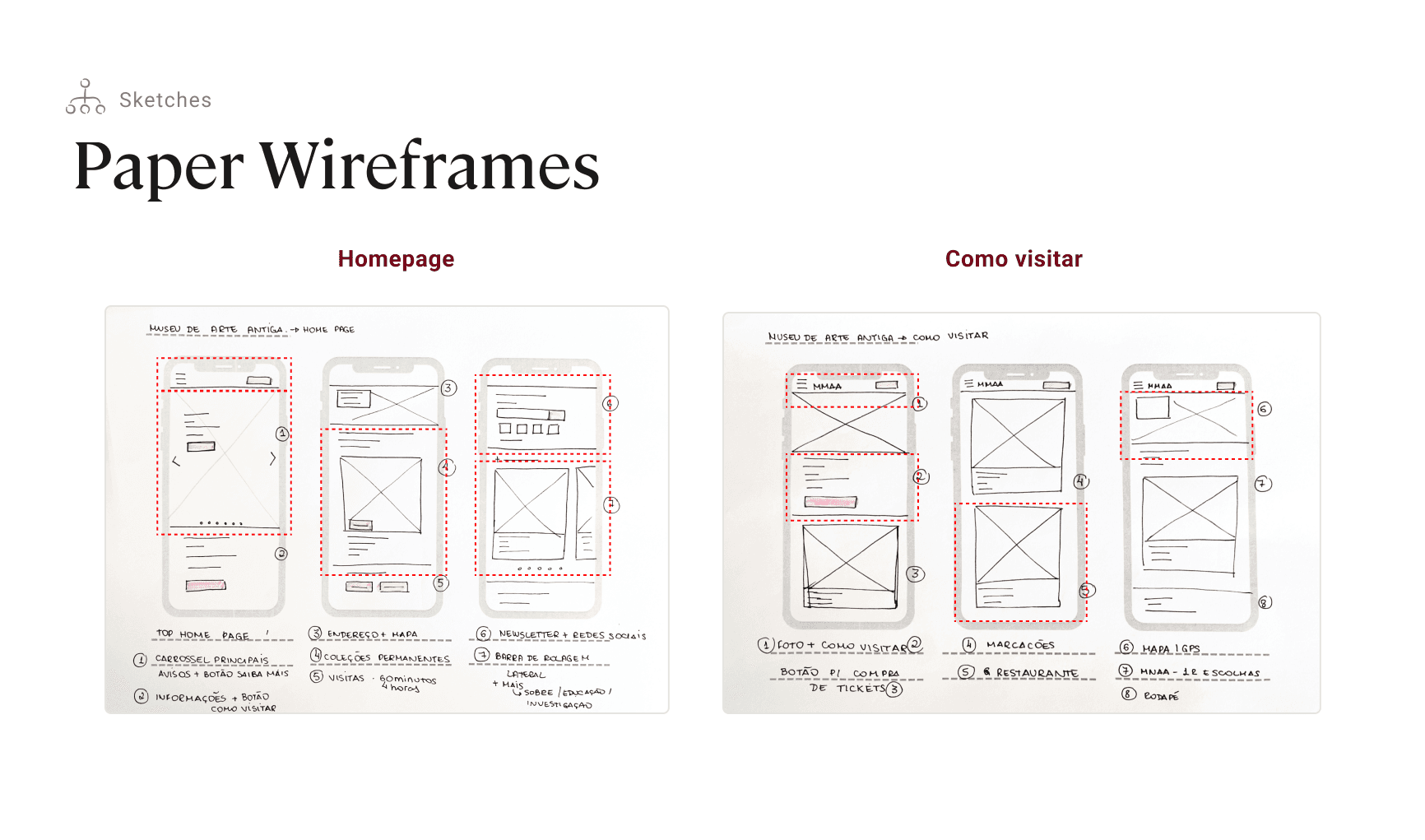
Após definir a nova estrutura do site, elaborámos os primeiros sketches de interface, focando-nos em como apresentar visualmente as informações de forma acessível e atraente para os visitantes. Nas discussões, identificámos a necessidade de otimizar a homepage, substituindo o carrossel por um vídeo sobre o museu, o que aumentaria em 88% o tempo de permanência dos utilizadores (segundo a Pesquisa da Fobes - ”Top Website Statistics for 2024”)
Também decidimos posicionar um botão de compra de bilhetes de forma visível no topo da página para melhorar a conversão. Além disso, organizámos a informação em secções claras, alinhadas com as prioridades dos utilizadores, garantindo uma navegação intuitiva e eficaz.

Outras decisões de Design:
Substituição do carrossel: O carrossel da secção "A Acontecer" foi substituído por um vídeo sobre o museu para aumentar o tempo de permanência dos utilizadores em 88%.
Call to Action: Adicionámos dois botões de call to action – "Bilhetes" e "Planeie a Sua Visita" – na homepage para facilitar o acesso e aumentar a conversão.
Renomeação da secção "Como Visitar": Alterámos o nome da secção para "Planeie a Sua Visita" para tornar o tom da ação mais convidativo e intuitivo.
Destaque dos horários: Os horários de funcionamento e da última entrada foram destacados para evitar desinformação sobre o encerramento do museu.
Organização da informação: A informação foi organizada em secções claras, alinhadas com as necessidades e relevância para os utilizadores, conforme identificado nos insights.
Uso de accordions: Implementação de accordions para apresentar informações como horários, localização, preços, entre outros detalhes, de forma compacta e acessível.
Botão para download do audioguia: Incluímos um botão para o download da aplicação de audioguia, disponível em vários idiomas, para melhorar a experiência de visita.
Implementação de geolocalização: Considerámos a implementação de geolocalização com mapa para facilitar o percurso dos visitantes até ao museu.
Barra de progresso: Consideração da adição de uma barra de progresso para indicar quanto da página já foi lido, melhorando a navegação e experiência do utiliza